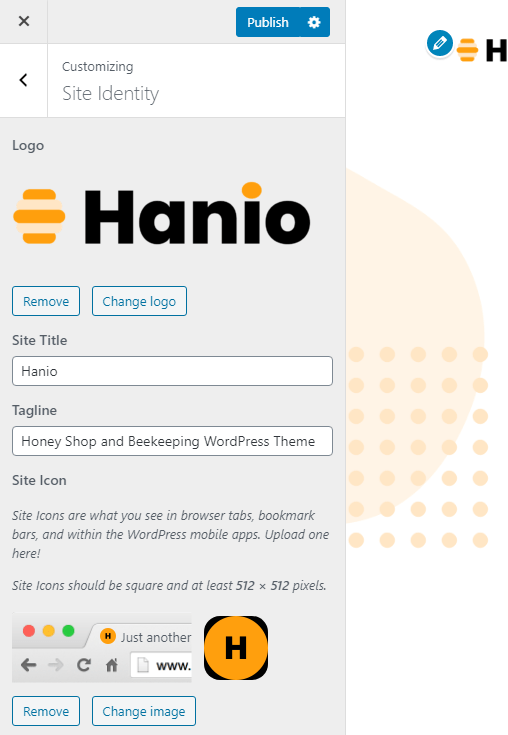
Site Identity
Fill all fields in Appearance => Customize => Site Identity
Logo – set logo for the site.
Tagline – set tagline for the site.
Site Icon – set favicon (also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon).

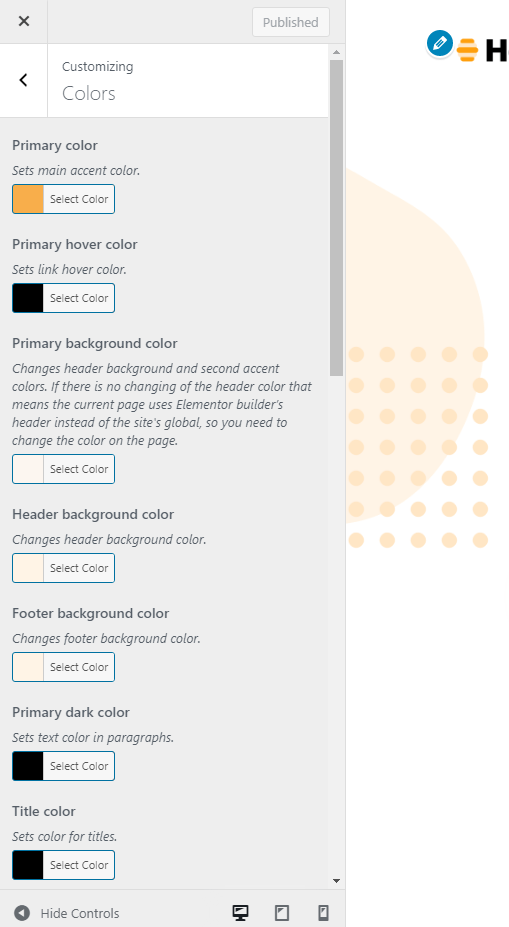
Color Customization
Hanio theme provides plenty of color customization settings. Go to Appearance => Customize => Colors, it allows you to change all main colors of the theme. To change Elementor builder colors go to Elementor Color Customization section below.

List of colors:
Primary color – sets the main accent color.
Primary hover color – sets link hover color.
Primary background color – сhanges header background and second accent colors. If there is no changing of the header color that means the current page uses Elementor builder’s header instead of the site’s global, so you need to change the color on the page.
Header background color – changes header background color.
Footer background color – sets the footer background color.
Primary dark color – sets text color in paragraphs.
Title color – sets the color for titles.
Footer widget title color – sets the color for widget titles in the footer.
Header links hover color – sets the hover color for the main top menu in the header.
Button background first color – sets the first background color for gradient buttons. To change Elementor button colors go to Elementor Color Customization section below.
Button background second color – sets the second background color for gradient buttons. To change Elementor button colors go to Elementor Color Customization section below.
Button hover color – sets hover color for buttons. To change Elementor button colors go to Elementor Color Customization section below.
Social icon color – sets icons color in the footer.
Social icon circle background color – sets icon circle background color in the footer.
Social icon circle background hover color – sets icon circle background hover color in the footer.
Woocommerce price filter widget color – sets accent color for price filter widget on shop and product pages.
Text selection background color – changes text selection background color. Try to select text on a page. Unfortunately, iOS Safari (Safari on iPhone and iPad) doesn’t support selection color, but this feature works on Mac, PC and Android platforms.
Price color – sets color for price text on product tiles.
Product title color – sets color for the title on product tile.
Color of sale badge – sets color of sale badge on product tile.
Cart count color – sets the background color for count badge on cart icon on the header. Add product to cart to see the badge.
Success icon color – sets icon color on success notice 
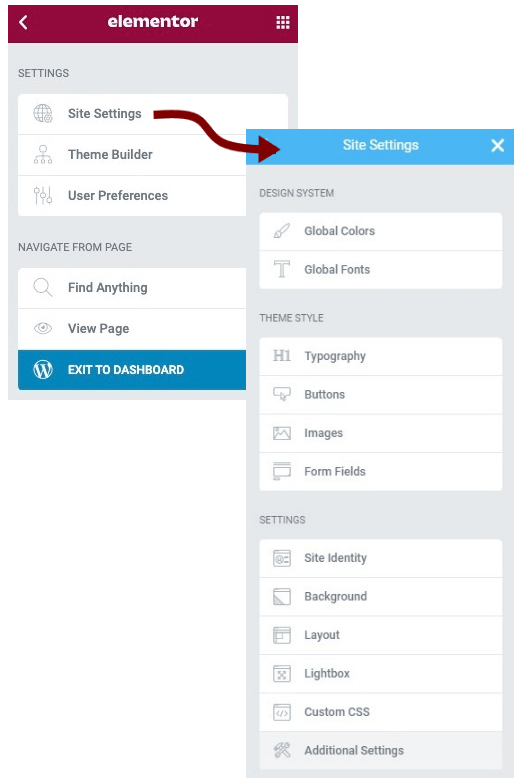
Elementor Color Customization
To change Elementor builder global colors go to Site Settings => Global Colors in the visual builder.

CSS Customization
For minor changes, you are able to use Appearance => Customization => Additional CSS field. Basic information about CSS:
Also, you need an in-browser tool for CSS tweaks:
- Chrome Developer Tools (in Google Chrome)
- Inspector (in Firefox)
- Web Inspector (in Safari)
WordPress settings
You can find additional information in WordPress documentation, but we’ll describe the main options:
- Settings => General. You can set here your email, timezone, and date format.
- Settings => Reading. Use any of three pre-build homepages – Home Bottles, Home Sierra, Home Glass, or you can use any other page of the site as a home page. Also, you are able to change the number of posts per page for the blog. 6, 8, or 10 is optimal for site performance.
- Settings => Discussion. You can enable/disable the pre-moderation of comments here.