Among posts, pages are the main module where you’ll create your site content. You can use Elementor visual page builder for visually change blocks and using shortcodes. You’ll find information about all Hanio tweaks and improvements in the next section, here we describe the main editor functions and features. There are three ways to start edit with Elementor.

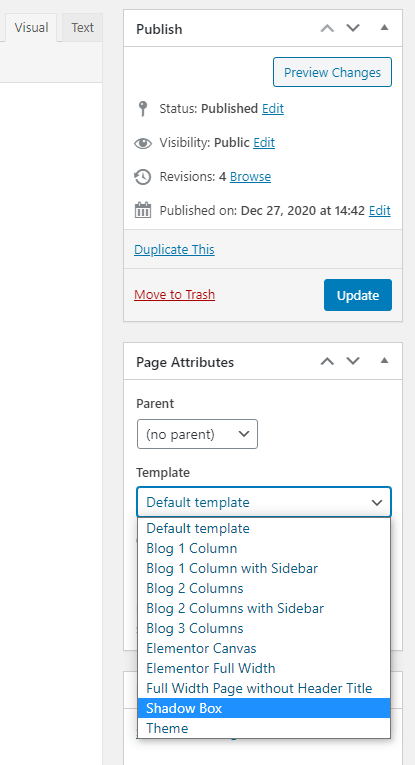
Regular pages use templates without box-shadow by default to not confusing while using Elementor Builder. If you want to use the box template with box-shadow you can change it by choosing Shadow Box template.

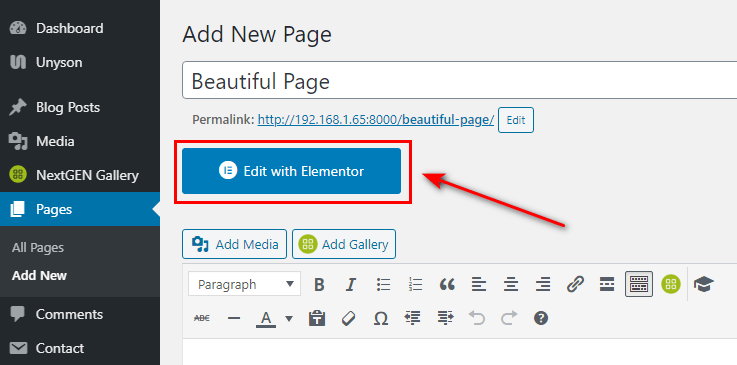
For a new page to enable Elementor visual editor click on Edit with Elementor button.

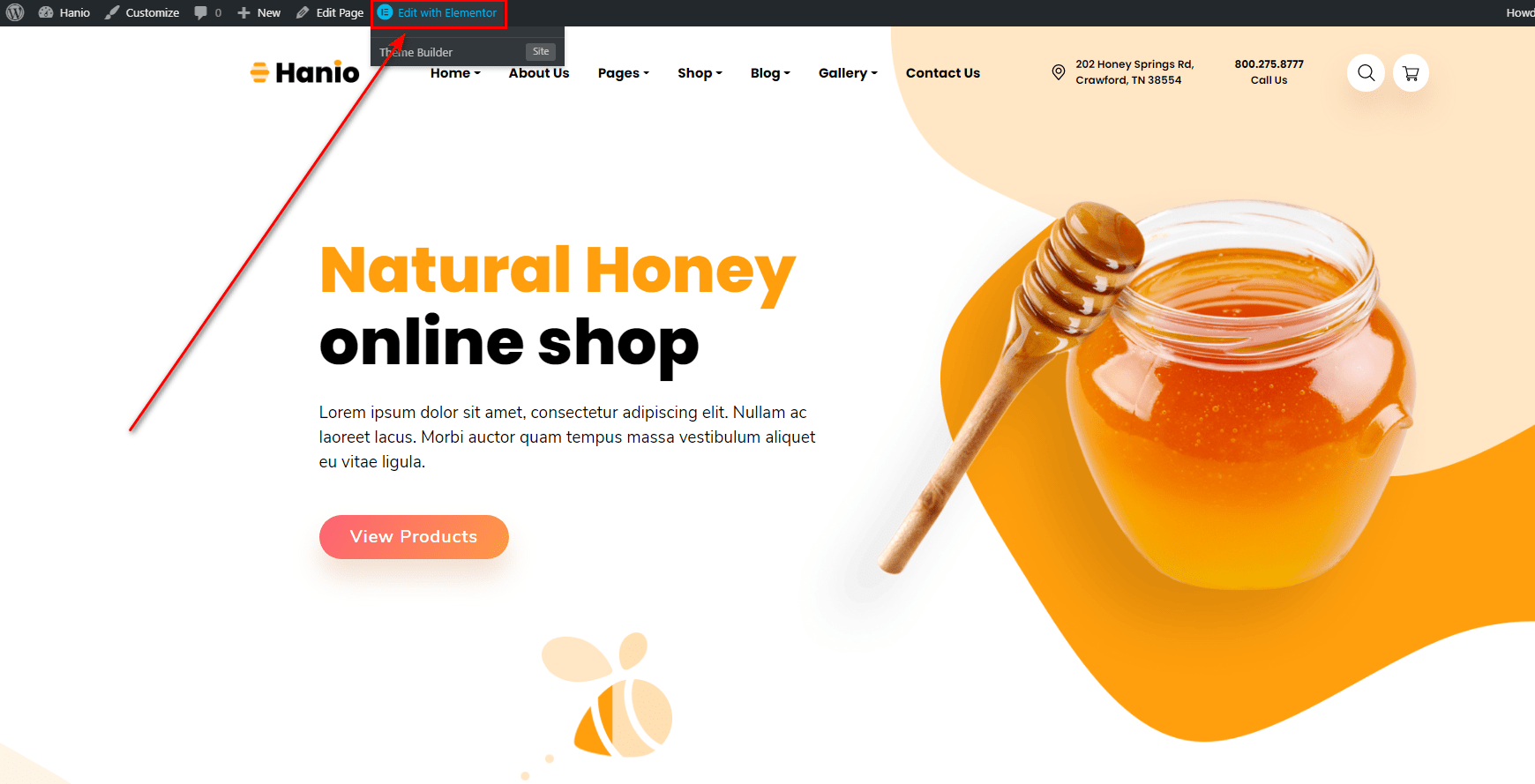
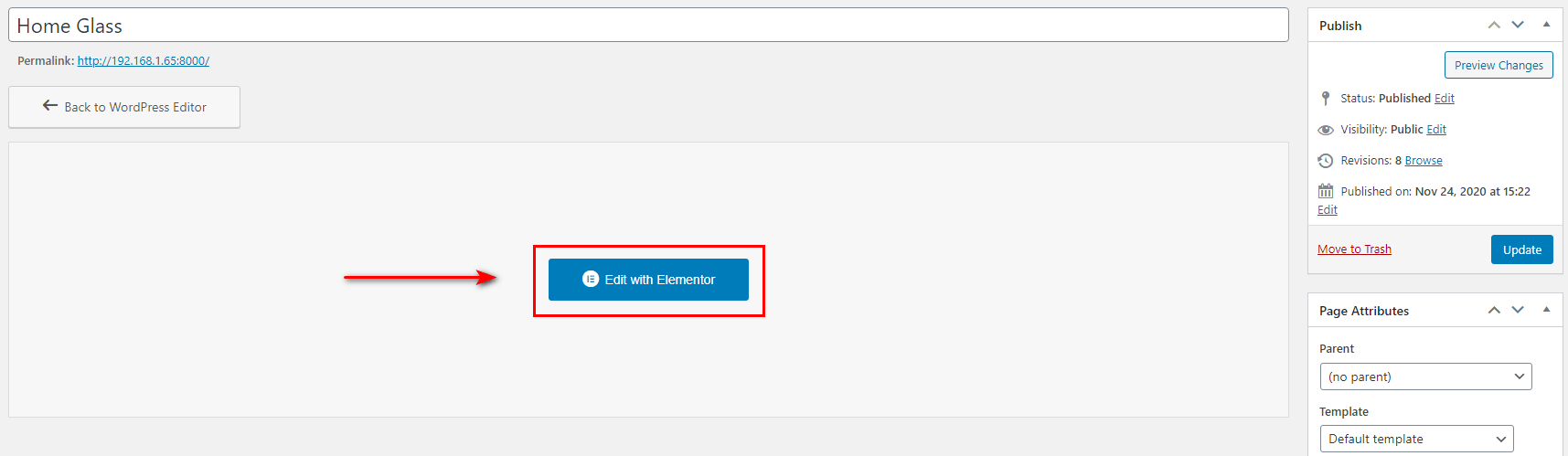
For an existing page to enable Elementor visual editor click on Edit with Elementor button at the top panel.

For an existing page to enable Elementor visual editor from WordPress dashboard just follow the same way as on the first example.

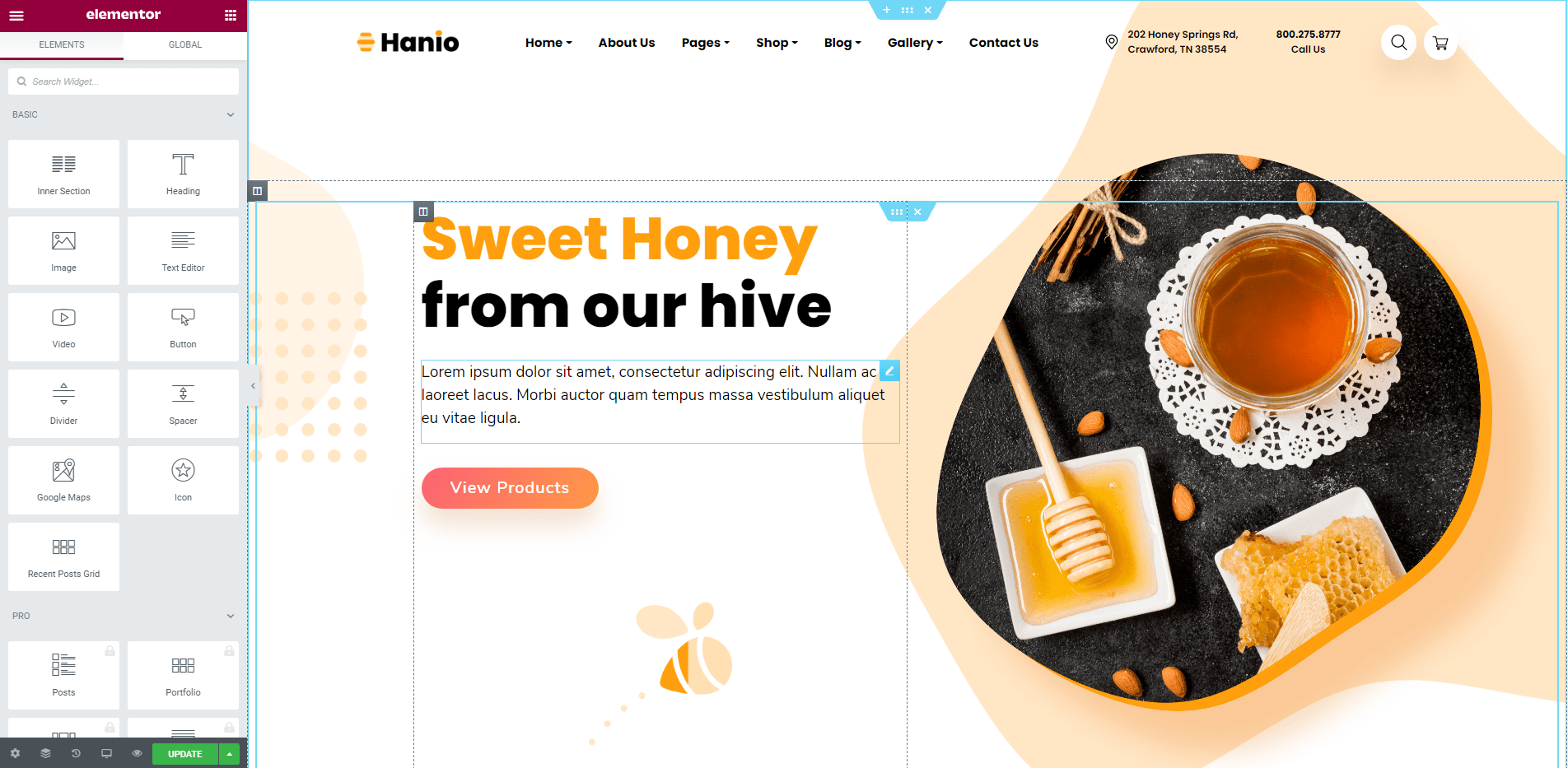
You will be taken to the content editing page.

Layout
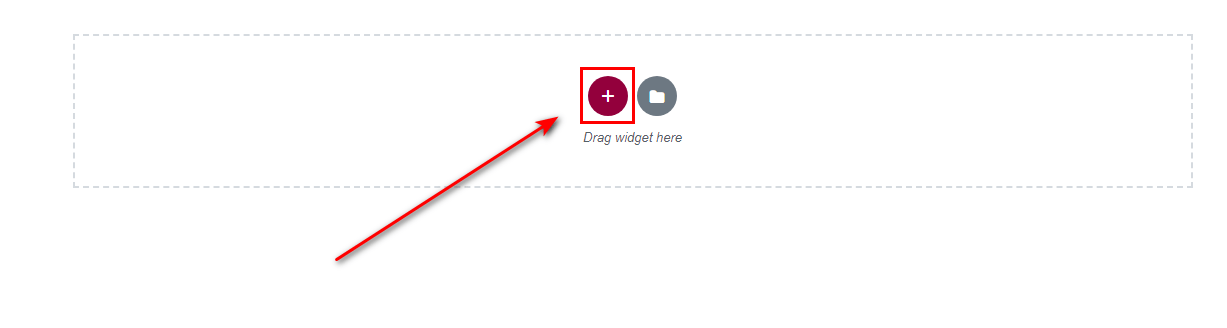
You can add a new row by clicking on the plus button.

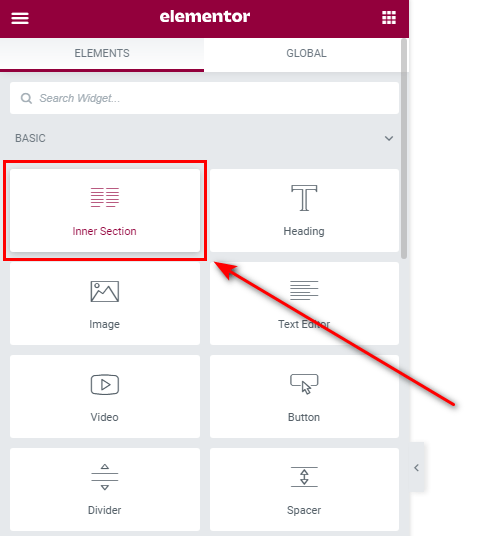
Another way is simply to drag & drop Inner Section element from Elementor side panel.


To move columns drag and drop them by the side icon at the left top corner.

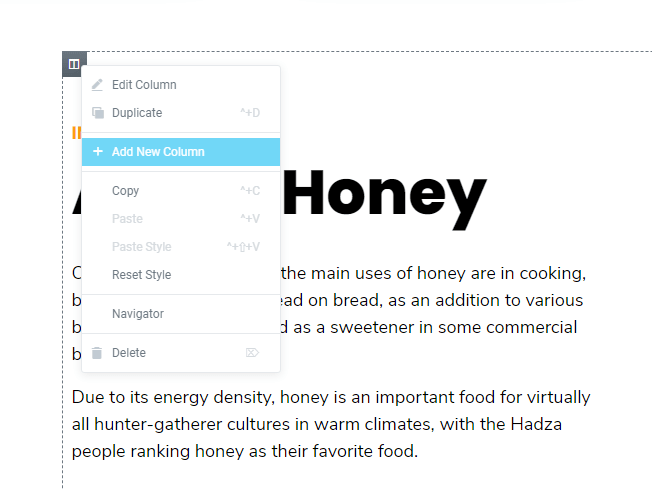
To add a new column bring up the menu by right-clicking on the section.

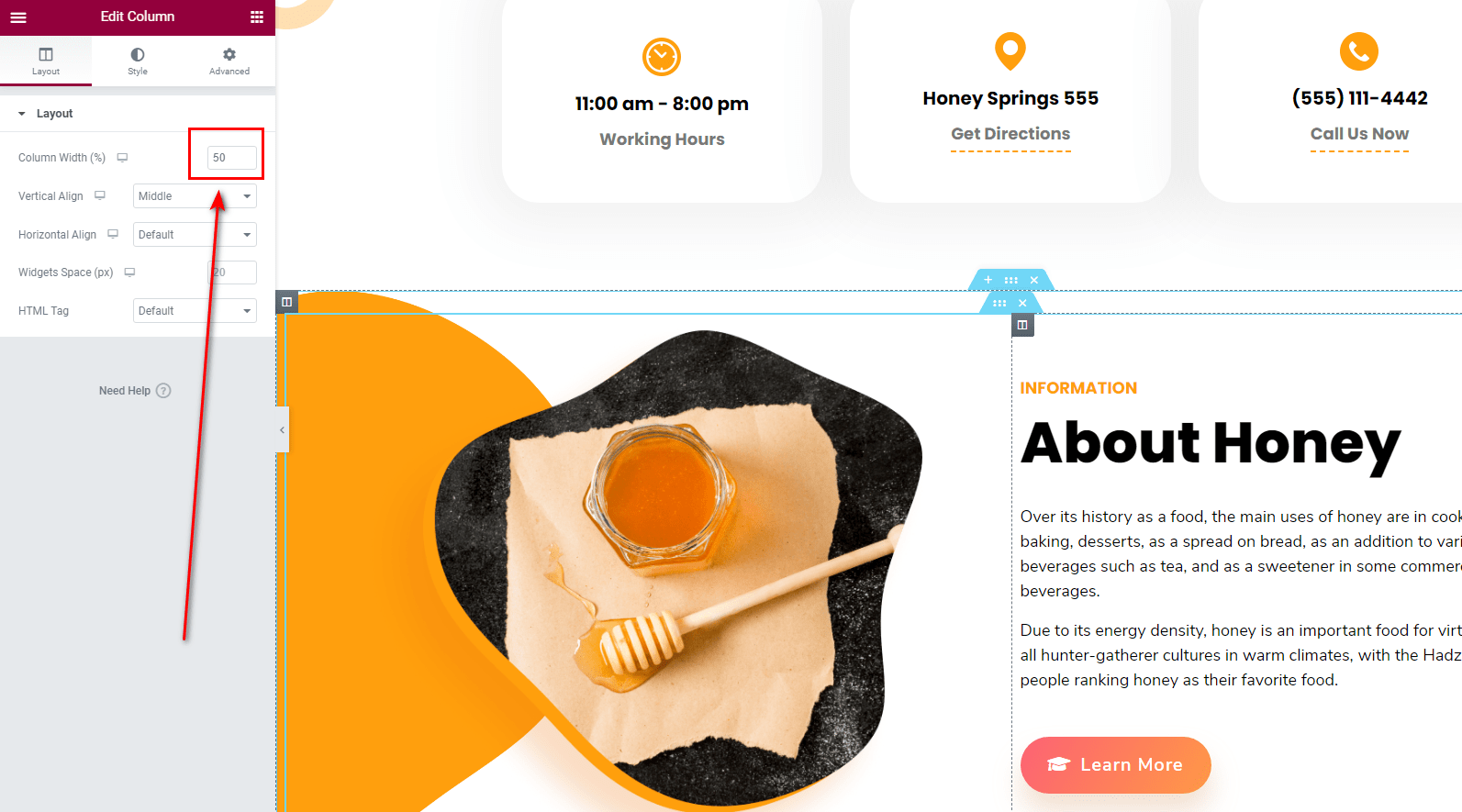
To change column width you can simply change the column space by moving the border between columns.

To set an exact value of column width, go to column settings by clicking on the side icon at the left top corner of the column.

You can read more about Elementor Website Builder in the official documentation: elementor.com/getting-started
Gallery
Besides the standard gallery of Elementor, you can use NextGEN Gallery plugin.

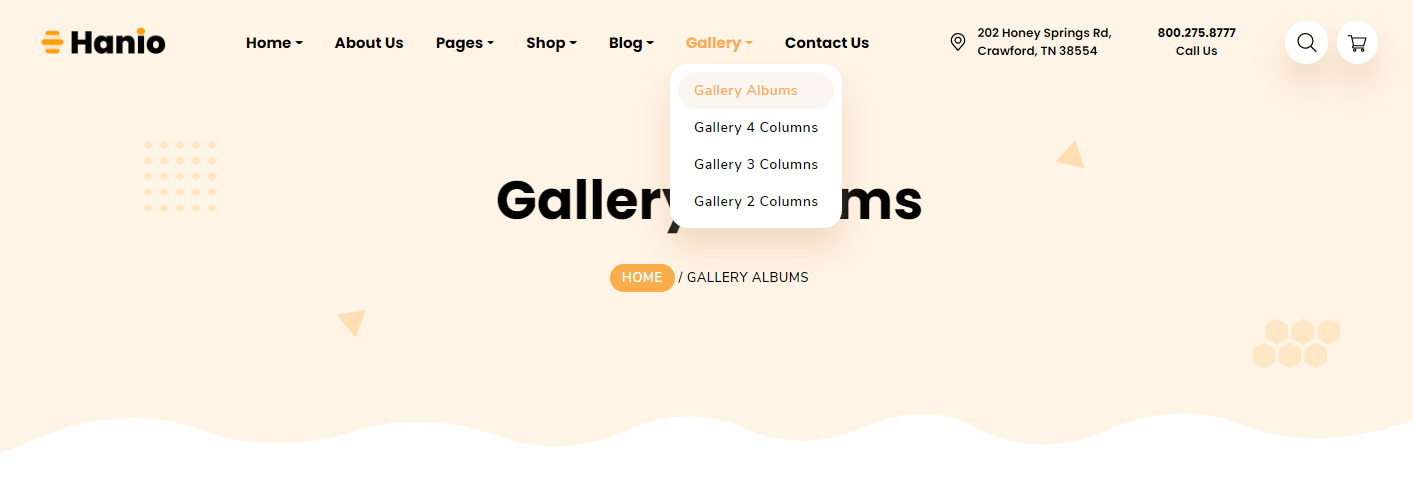
You are able to create, update, delete albums and galleries here. Look at our examples of different pages with different gallery layouts.

To see more gallery layout examples go to the top menu in the header.

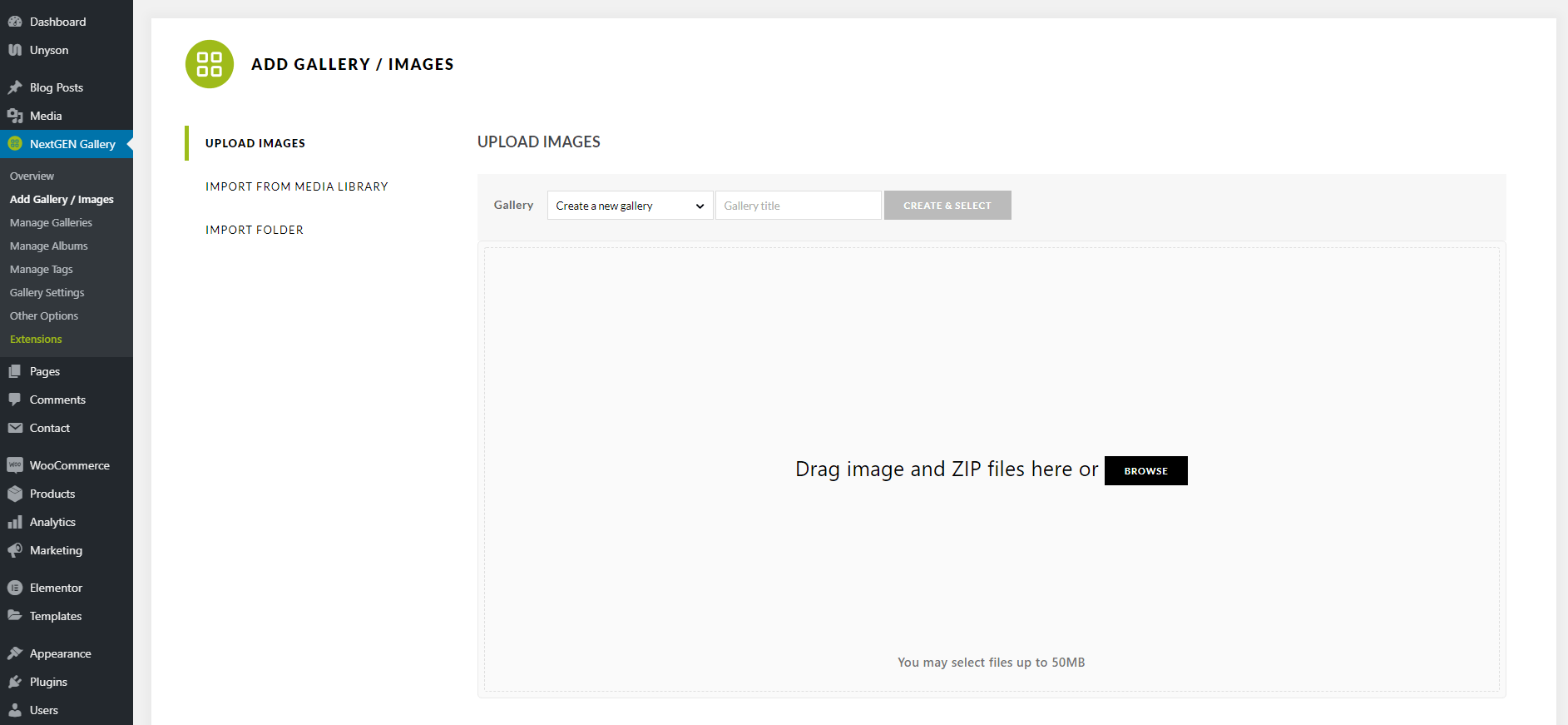
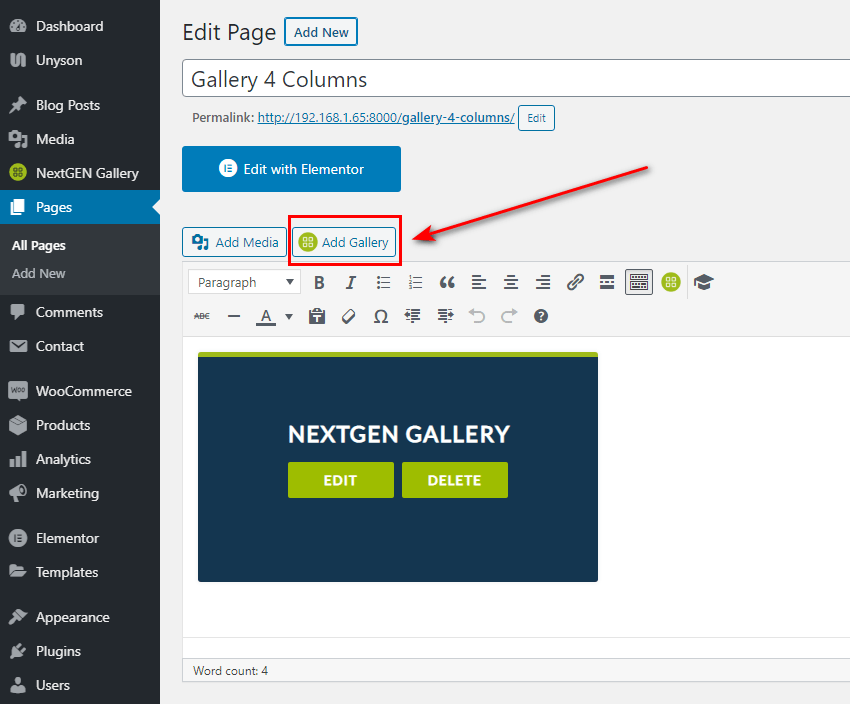
To add a gallery or album to the page go to the Classic WordPress editor of the page, and click on the Add Gallery button at the top of the editor area.

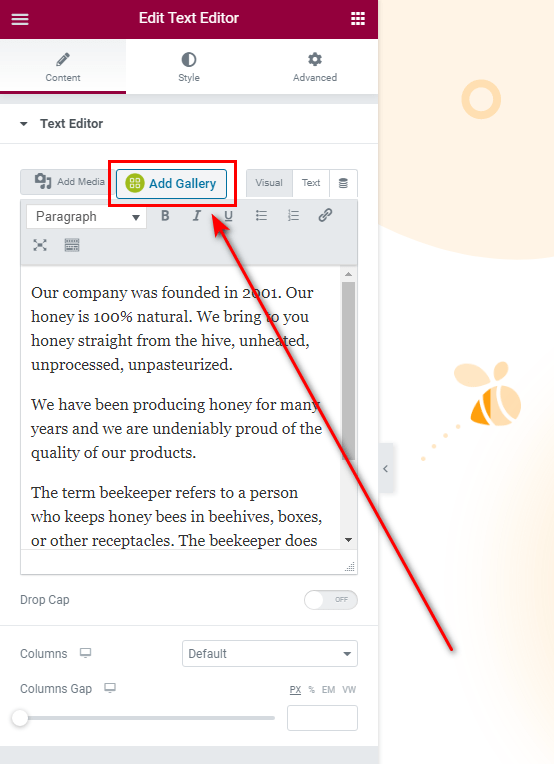
If you want to use your galleries and albums as elements in Elementor editor, you need to create a text element and click as on the previous example on the Add Gallery button. You can also able to simply copy the gallery or album from Classic Editor and put it to any text element in Elementor visual builder.

Please note: demo albums/galleries use images from a single folder to keep the disk space of your hosting and reduce the size of the theme archive. If you want to use NextGEN Galleries you need to delete all demo albums and galleries in the NextGEN plugin before creating your own albums/galleries.